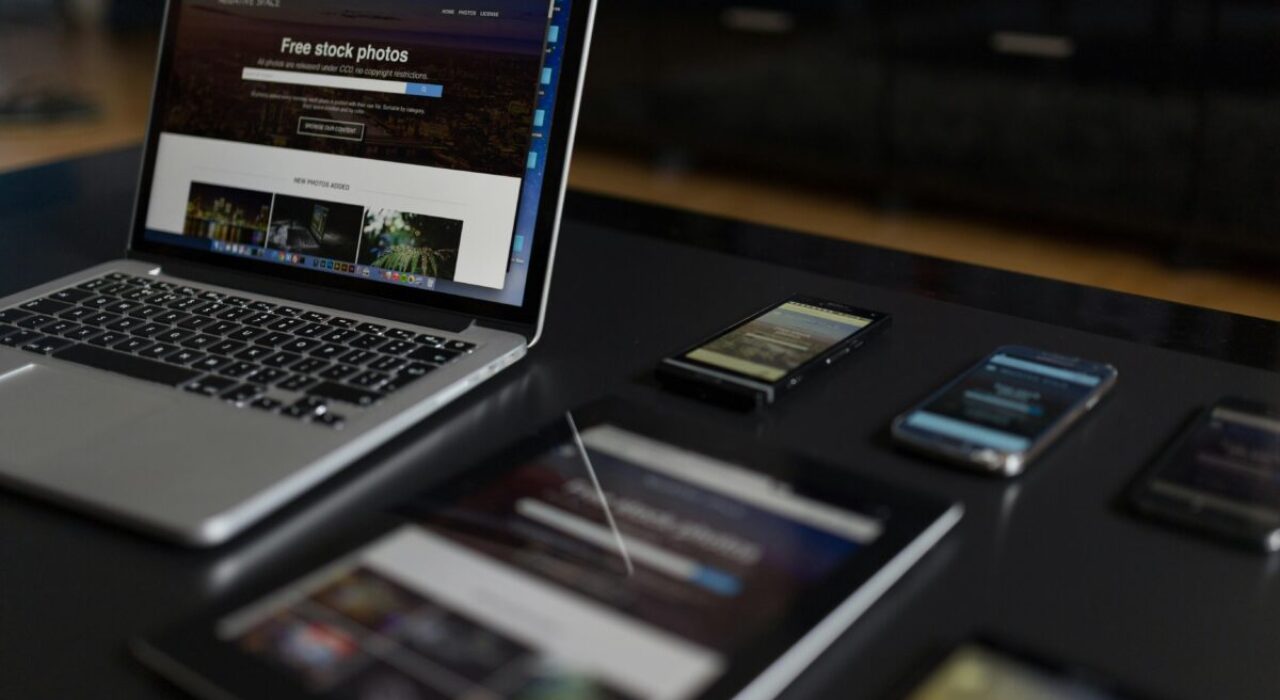
El diseño web responsive es la técnica que hace adaptar los contenidos de las webs a cualquier dispositivo y cualquier tamaño de pantalla automáticamente. Hay muchas webs en internet, algunas colgadas de hace años y algunas también actuales que cuando las miras desde un dispositivo móvil apenas se pueden ni leer porque no se adaptan al tamaño de la pantalla, eso ocurre porque les diseñadores han pensado la web sólo por el tamaño de una pantalla de ordenador grande y luego no la han adaptado para que se pueda leer desde cualquier tamaño de pantalla o dispositivo móvil.
Diseño web adaptativo
En principio puede parecer lo mismo pero es una técnica que ya ha ido quedando atrasada quedando sustituida por el diseño web responsivo. El diseño web adaptativo no es tan flexible ya que utiliza tamaño de pantallas fijas preestablecidas por cada dispositivo y no lo hace ajustando automáticamente como el responsive.
¿Por qué hace falta el diseño responsive?
Bien, el diseño responsive evita la duplicación de contenidos que no le gusta nada al SEO o posicionamiento web ya que el sitio se adapta a los dispositivos y no es necesario hacer una versión para cada tamaño de pantalla. Ya sabemos que un porcentaje altísimo de visitas al sitio web se realiza desde dispositivos móviles y si no tenemos la web adaptada y no se puede leer bien el visitante abandona rápidamente y va hacia otra web. Esto también nos reduce considerablemente el precio de elaborar la web ya que no se deben repetir los contenidos sino que éstos se adaptan automáticamente. Por tanto no hace falta decir que sea una opción si no una obligación pedir que cuando nos hacen una web sea responsive.